design system: designcraft
Creating The Right Design System
Design Systems are a set of standards for designers and developers to work from. What makes them so effective, are the libraries of reusable UI and code that speeds up the build of new products and features.
A good design system should constantly evolve to better serve the needs of its customers, an organization’s product and/or marketing teams. Designcraft is the name of our proprietary design system we developed in-house.
Role: Creative Direction & Product Owner
Overview
During several design reviews across different product teams it became clear that both the design and engineering teams were spending time, slowly developing bespoke UI for their products. Knowing the teams could make a larger impact focusing on solving customer problems versus developing the same components and patterns, we embarked on a company wide initiative of building a proprietary design system.
Why should the CEO, CMO, CPO, CTO invest?
Internally, a design system allows teams to rapidly and effectively move from hypothesis to release by speeding up the prototyping, testing and validation phases. This allows for more releases on a product’s roadmap and a more consistent customer experience.
Externally, a design system improves customer satisfaction by providing better solutions through quicker release cycles. Additionally, a design system can build customer trust by utilizing consistent UI/IXD patterns through the customer journey.
Where to start? With the user, ourselves.
The team developed surveys, conducted interviews, researched existing design systems and audited our products in both component libraries and tech stack to help determine our process.
From that research, an initial roadmap was created with a backlog of tickets. A front end framework was selected and a code repository started.
Additionally, the team agreed on several design principles for guidance and a contribution process was created.
The biggest learning curve was establishing a contribution process for the design and engineering teams.
This process started with the prioritization of components and patterns that were most prevalent. This helped us determine which components and patterns would make the largest impact.
Once the component is assigned, a developer and designer would pair up and determine if there is already an out-of-the-box solution available that works. If yes, at the Designcraft review meeting it would be shown and approved by the team. If no, the team would embark on creating the necessary components and patterns for the various use cases.
Once approved, the rest of the documentation would be placed in the file with the asset and handed off to the developer to build.
Once built, the code would be placed in the repo and made available on the site.
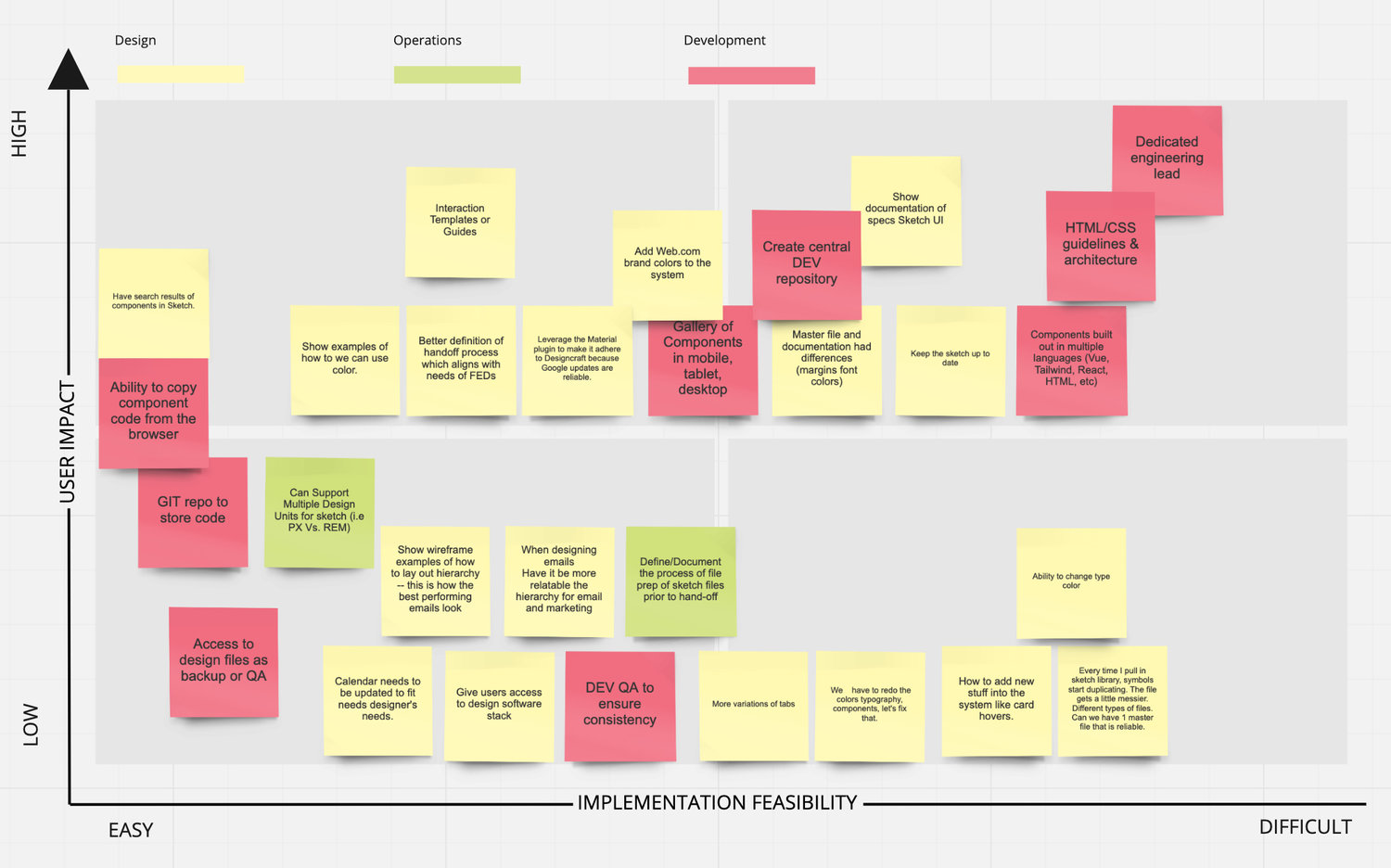
Building a roadmap for now, with a vision for the future
Outcomes
We created head-to-head competitions which required half the teams to build prototypes using Designcraft and the other half using alternative tools or systems. The Designcraft teams saw a 60% increase in speed and all prototypes using Designcraft were consistent in their user experience and UI.
Additionally, we ran the same competition with the development team which roughly saw a 40% increase in speed.
“It took the UI Guild 30 days to update the nav.Now we have central space that renders nav updates, which takes 30 min”
“By utilizing designcraft it made it faster to make design choices and helps to keep the entire project well-uniformed. Assets do not have to be re-created and this helps us focus more on the mid to end funnel decisions.”
“Design systems allows our team to spend less time thinking about pixels and more time dedicated to solving customer problems.”
“The direct impact is the DRY principle - don’t repeat yourself. Without (Designcraft) we will be rebuilding components over and over...which in-turn leads to more turn-around”